Bootstrapの導入
■ この記事で行うこと
Bootstrap3の導入を行います。 現在、Bootstrap4もリリースされていますが、関連ライブラリが充実していないためBootstrap3を使っていきます。
■ Gemfileの修正
Gemfile
gem 'bootstrap-sass', '~> 3.3.7'
インストールします。
bundle install
■ SASS対応
次にbootstrapをインストールできたので、次はsassを使えるようにします。 sassを使用するときは、スタイルファイルの拡張子をcssからscssに変更してください。
変更前 app/assets/stylesheets/application.css 変更後 app/assets/stylesheets/application.scss
そして、application.scssからbootstrapをimportし、bootstrapを使えるようにします。
app/assets/stylesheets/application.scss
@import 'bootstrap';
■ JS対応
bootstrapではclassでJSも使えるのでapp;ication.jsにも修正を加えましょう。
assets/javascripts/application.js
//= require bootstrap
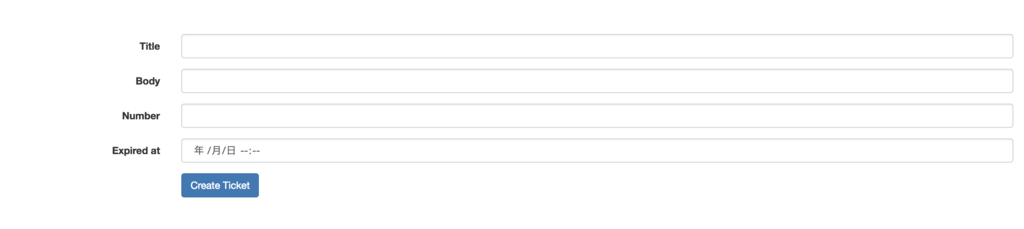
最後にRailsサーバを再起動すると、bootstrapを使えるようになります。 適当なクラスを当てて確かめて見ましょう。

.col-md-12 = form_with(model: @ticket, local: true, html: { class: 'form-horizontal', role: 'form' }) do |f| - if @ticket.errors.any? .alert.alert-danger.alert-dismissable{ role: 'alert' } %button.close{ type: 'button', data: { dismiss: 'alert' } } %span{ aria: { hidden: 'true' } } × %span.sr-only Close %h4= "#{pluralize(@ticket.errors.count, 'エラーがあります。')}" %ul - @ticket.errors.full_messages.each do |msg| %li= msg .form-group = f.label :title, class: 'col-sm-2 control-label' .col-sm-10= f.text_field :title, class: 'form-control', required: true .form-group = f.label :body, class: 'col-sm-2 control-label' .col-sm-10= f.text_field :body, class: 'form-control', required: true .form-group = f.label :number, class: 'col-sm-2 control-label' .col-sm-10= f.number_field :number, class: 'form-control' .form-group = f.label :expired_at, class: 'col-sm-2 control-label' .col-sm-10= f.datetime_field :expired_at, class: 'form-control' .form-group .col-sm-offset-2.col-sm-10 = f.submit class: 'btn btn-primary'
カリキュラム中の方は以下のリンクから戻れます。